The Analytics Advantage 📊 Using Google Analytics (GA4) and Google Tag Manager (GTM) on your website
Let's get technical! In this post we'll look at how to use GA4 and GTM on your website to create a flexible and comprehensive web analytics implementation.
To truly understand how your website influences your business goals, you need to go beyond the surface-level insights provided by the standard setup of Google Analytics (GA4). For founders and Growth teams looking to extract every ounce of value from their website, this article will walk you through how to leverage GA4 with Google Tag Manager (GTM) to create a flexible and comprehensive web analytics implementation.
Your website serves as the primary gateway to essential company resources, everything from product access, support, and documentation to exploring product offerings or reaching out to the sales team. This demands refining data collection, ensuring data reliability, and providing timely access to reports. Integrating GA4 and GTM enables you to do all this and more. Here’s how these tools work:
GA4 will give you the depth of web analytics data needed to understand the performance of your website. The platform includes a wealth of features for tracking the sources of your traffic, analyzing user behavior, and much more.
GTM enables you to customize the tracking on your website without needing to alter the code, freeing you from relying on the engineering team for these modifications. Additionally, GTM provides a debugging tool that helps verify the accuracy of the data you collect.
Let’s dig deeper into each tool to see how it’s done.
Google Analytics (GA4): An Overview
GA4 is the latest version of Google Analytics, offering several new and improved features compared to its predecessor, Universal Analytics (UA). One of the main differences between the two versions is that GA4 uses an event-driven model for data collection compared to UA’s session/page view approach. For those familiar with UA, understanding the differences between the data collection models will help you better understand the data you analyze.
If you’re brand new to Google Analytics, you’re in luck! GA4 aligns more closely with contemporary analytics platforms, and there's little benefit in delving into the distinctions of earlier versions. With a fundamental grasp of the GA4 interface, you can quickly draw insights from the platform with minimal extra customization after its installation on your website.
Setting up your GA4 account
The process begins by setting up a GA4 account, where you’ll be guided through a five step process that includes:
Account Creation
Property Creation
Business Details
Business Objectives
Data Collection
Setting up your account through the interface is straight-forward, but there are some important considerations to keep in mind.
In the Account Creation screen, make sure the Account Data Sharing Settings comply with your company's data sharing policy. To learn how Google uses your data, see Data sharing settings for detailed information.
On the Business Objectives screen, you can choose the set of reports that will initially be displayed in GA4. For those new to GA4, I suggest opting for "Get baseline reports". This will display the Life cycle collection of reports in your GA4 instance.
Your selection here doesn't affect the way your data is collected, only its presentation. Since most GA4 tutorials reference baseline reports, selecting them will make it easier for you to follow along. You have the ability to change these settings at any time after the initial setup within the Admin section of GA4, including the ability to select multiple collections as well as defining your own. To learn more, see [GA4] Business objectives collection for detailed information.
In the final step, Data Collection, choose Web as your platform, I recommend sticking with the default choices under "Enhanced measurement".
These selections enable tracking various interactions, such as page scrolling, outbound link clicks, video engagement, and file downloads, and will appear in the Event name column of the Events report (more on that later). For a detailed list of events, how they’re triggered, and what data is collected in the process, check out [GA4] Enhanced event measurement
Once you’ve completed these steps you’re ready to install GA4 on your website. There are two ways you can do this:
Hardcoding the GA4 script into your website
Deploying GA4 through GTM
Both methods lead to the same outcome: initiating the collection of data from your website into GA4. Deploying GA4 through GTM is my preferred approach since it allows you to create custom tracking events without relying on my engineering team to implement. Let’s look into how that’s accomplished.
Google Tag Manager (GTM): An Overview
For those unfamiliar with tag management systems like GTM, it’s important to understand the context in which they are used.
Over time, your tracking requirements will evolve in response to your website's specific features or marketing strategy. For instance, you’re planning a LinkedIn ad campaign to attract visitors to your site for product sign-ups. You would need the LinkedIn Insight Tag on your website for effective tracking of conversions, audiences, and demographics. Similarly, if you've recently added a feature carousel on your site and want to track views and clicks on each item, you’ll need to instrument some custom tracking as GA4 will not track this by default. Without GTM, all of these requests will fall on your engineering team.
As your website and marketing tactics become more complex, your tracking needs will also grow, inevitably creating a backlog of requests for your engineering team. GTM reduces your reliance on engineering for code changes, not only saving their time for other website tasks but also allowing you to implement changes as needed.
Deploying GA4 through GTM
Before setting up GTM, you must first create a GA4 account, following the steps previously described.
Setting up GTM is simple. On the main GTM screen, navigate to Accounts and select Create Account.
Follow the given steps, making sure you choose Web for the Container Setup, until you reach the screen with installation instructions.
You’ll want to pass the two associated code snippets to your engineering team to add to the website, along with additional instructions available here: Tag Manager for web pages.
Once GTM is successfully integrated into your website, the first step is to learn how to configure the GA4 tag for tracking web activities. Before diving in, it's important to understand some fundamental GTM concepts.
Tags and Triggers
Tags and Triggers are the basic elements of GTM. A "tag" is essentially a code snippet or tracking pixel added to a site to gather data and carry out tasks linked to digital marketing and analytics. A "trigger" defines the condition(s) under which a tag activates. In our case, we want the GA4 tag to fire every time a page loads.
Starting on the Overview section of GTM in the Default Workspace, select the Add a new tag option.
Once there, click the edit icon in the Tag Configuration card.
Navigate through the Google Analytics option and choose Google Tag.
This will take you to a page displaying your GA4 Measurement ID. This ID is a 10-digit alphanumeric code (e.g. G-XXXXXXXXXX), which connects your web tracking directly to your GA4 account. Add your Measurement ID, name the tag in the top left. Your GA4 Measurement ID is available within the GA4 interface. If you’re having trouble finding your GA4 Measurement ID, check out [GA4] Measurement ID.
Note: The Configuration Settings, Shared event settings or Advanced settings offer a TON of additional settings to tweak your GA4 implementation. For your initial setup, you don’t need to worry about those settings. When you’re ready to get into more advanced configurations, check out Configure your Google tag settings.
Before clicking Save, click the edit icon in the Triggering card.
Select the All Pages option in the Choose a trigger screen. This will instruct the tag to fire on any page that is loaded on the website (assuming GTM is installed on each page).
With the Tag and Trigger configured, click Save. Now it’s time to test our configuration and then publish it to the site.
Once you’re back on the Overview section, on the top right you’ll see a Preview button. Once you click into this option, add the URL where your site is published and click Connect.
Once successfully connected, you should see the webpage of the URL you entered along with the Tag Assistant widget pop-up on your screen. Move that window out of the way (don’t close it!) and behind it should be Tag Assistant screen
If you see the tag you recently created listed under Tags Fired, that means everything is working and you’re ready to publish the tag to your live site!
Note: Tag Assistant will become your best friend when debugging tracking issues. To learn more, be sure to check out Troubleshooting with Tag Assistant.
To publish your tag, go back to the Overview section (you likely have more than a few windows open at this point), and click Submit. The last step is to Submit Changes.
Make it a practice to provide descriptive information for the Version Name and Description. GTM's versioning feature lets you revert changes, which can be a life saver if a new bug is introduced to your website with the latest published version.
With this done, GA4 should now be actively gathering data from your website through your GTM setup!
Configuring your first custom event
While initially setting up GA4 via GTM might appear to be an overly complex process compared to direct code embedding, it's actually very beneficial when you start creating custom events. So, let's explore how GTM becomes incredibly useful by creating a tracking custom event.
Let’s revisit the feature carousel scenario previously mentioned. With such a feature, you would want to track the number of views (aka impressions) and click-throughs for each section.
The first step in the process is to add the Google Analytics: GA4 Event tag in GTM. This tag lets you set up events on your website that will show up in your GA4 reports.
Starting from the Overview, go to Tags and then click New.
In the Tag Configuration section, click the edit icon, choose Google Analytics, and then select Google Analytics: GA4 Event. We'll begin at the top of the form and work our way through the different options.
The only required values you need to worry about include the tag name, your GA4 Measurement ID and the Event Name. Make the tag name something descriptive you can understand at a glance in case you need to reference it in the future
I want to name the event something obvious that can be easily understood by anyone using the system. So in my scenario, I’ll use contact_impression. Your setup will look something like this:
Event Name will define how the events will show up in your Events report.
Now comes setting up the trigger. Unlike the GA4 tag which is set to trigger on every page view, I only want this event to trigger when a feature carousel item has been viewed. Here’s the process.
In the Choose a trigger screen, click the plus icon on the top right to get to the Trigger Configuration screen.
Then, in the Trigger Configuration card, click the edit icon and under User Engagement select Element Visibility.
Note: there are lots of Trigger types available for any tracking scenario you’re after. Be sure to check out Trigger types to get an idea of the various options available.
Selection Method allows you to target the specific element on the page that, once visible to the website visitor, will trigger a custom event in GA4.
Because the underlying HTML defines each item using IDs, I’ll select the ID option and add the exact ID name on my page: contact.
The rest of the options are up to you. For my purposes, I only want to trigger an event once per page, when at least 50% of the section is visible to the visitor.
With my selections made, I’m ready to save and test my changes before going live. Click the Save button on various screens until you’re back in the Overview section of your Workspace.
Under Workspace Changes you should see your new trigger and tag listed. Click the Preview button to initial Tag Assistant for debugging.
In the Tag Assistant preview window, I’ll attempt to trigger the activity that I want to track, specifically a view on my Contact item. With that done, I’ll go back over to the Tag Assistant screen to confirm the tag was fired.
As long as I see my tag under the Tags Fired section, I know my configuration is working as expected and is ready for publish. To track the rest of the carousel items, all you need to do is repeat the process for each individual item.
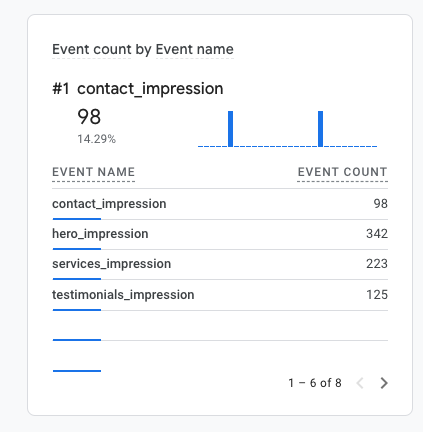
Once published, I can further confirm my changes by going into the Realtime reports in GA4. If the event was triggered in the past 30 minutes, it will show up in the Event count by Event name card.
Note: it can take up to 24 hours for newly created events to be shown in your main reports.
What about tracking the links in each carousel item? GA4 has you covered by default. GA4 automatically collects a number of useful events, and for common use cases, you may not need to configure something new. Be sure to check out the list of [GA4] Automatically collected events.
Note: Hate repeating yourself? You can use variables in your GTM configuration to dynamically target all carousel items with a single pair of tags/triggers. Learn more here: About variables
GTM is an incredibly powerful tool that I couldn’t live without. If it’s your first foray using GTM, it can seem very complex. However, once you've set up a few tags and triggers, everything will start to make sense, and you'll soon find it to be an essential tool in your arsenal!
An overview of the GA4 Interface
If you have a brand new instance of GA4, it’s likely you don’t have a lot of data to look at. No problem! Google offers a fully functional Google Analytics account filled with demo data, which is a great way to look at real business data and experiment with Google Analytics features.
To access the demo data, access the Google Analytics 4 property: Google Merchandise Store (web data) link in the instructions and the demo data will be imported into a new property in your GA4 account (it will NOT be mixed in with your actual site data) and can be removed at any time: Access the demo account
Once you’re in the demo account, you should land on the home screen of the GA-4 Google Merch Shop. If you find yourself in a different account, just click on the name you’ll be able to switch to the right account.
Hovering over the icons on the left will reveal the navigation pane that provides links to following:
Home provides a collection of data based on user behavior and traffic trends. The AI-driven Insights & recommendations sections can be especially helpful as it detects unusual changes or emerging trends in your data and notifies you automatically.
Reports is where you’ll likely spend most of your time, at least initially. Within this section you’ll find Reports snapshot, a Realtime report, and a number of predefined reports.
The reports you see in the GA-4 Google Merch Shop demo account are the Life cycle reports collections. This is the collection you would see if you selected Get baseline reports on the Business Objectives screen during account setup.
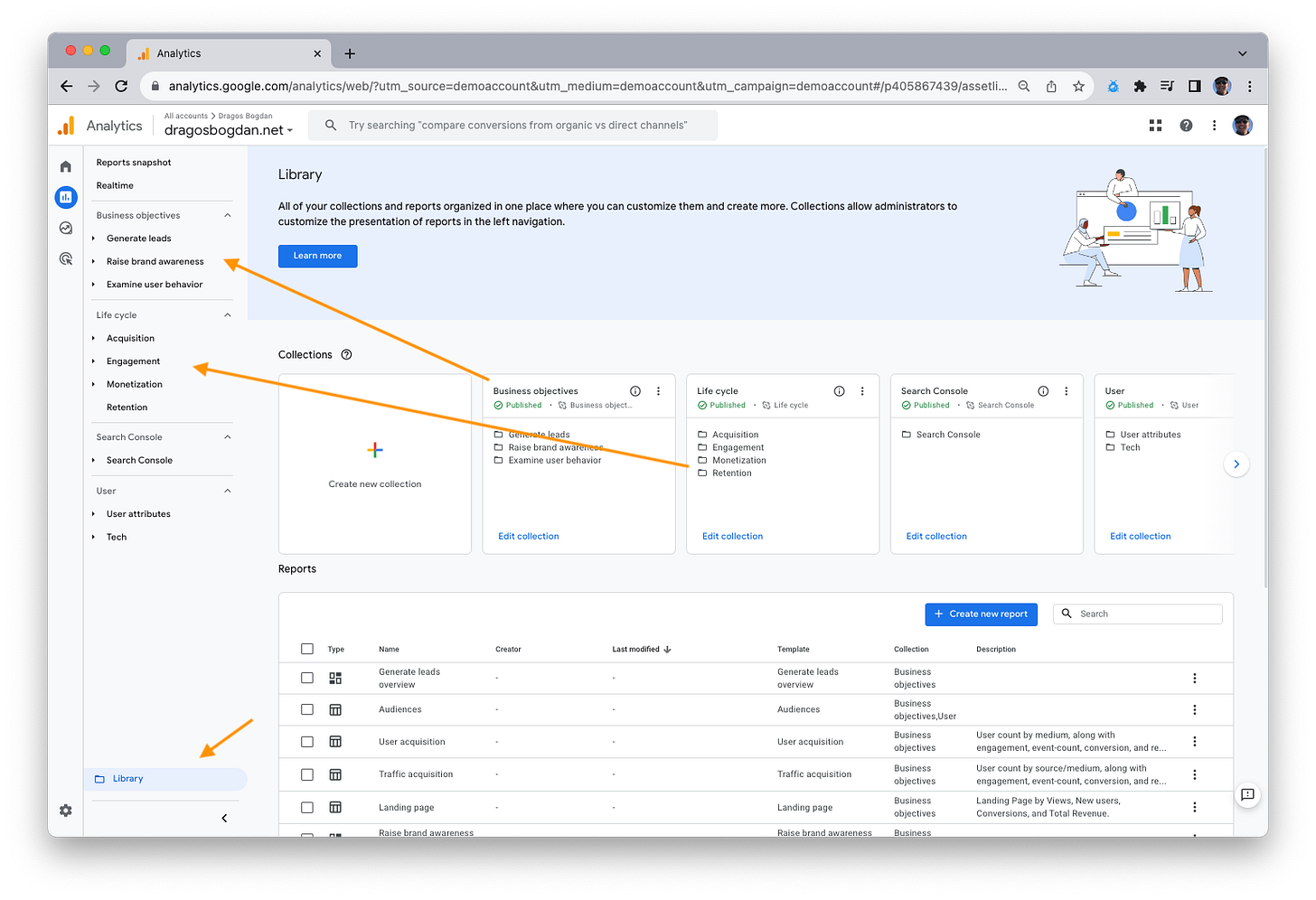
You can change the Collections of reports listed in the navigation panel by accessing the reports Library link at the bottom of the reports column. This requires admin access to your GA4 account, which is not available when using the GA-4 Google Merch Shop demo account.Collections can be added or removed using the Publishing option associated with each collection. You also have the ability to edit the collection of reports in each Collection, creating a highly customized dashboard for your business.
Before building your own custom reports, it’s worth looking through the available options in the Library. With so many reports available, you’ll likely find exactly what you need with some digging. Be sure to check out the documentation for detailed information on each Report collect: Report collections
Note: Any custom tracking events that you instrumented in GTM will appear in the Events report. If your account is using GA4’s baseline reports, the Events report is available under Engagement.
Explore provides you with advanced data visualizations features that are not available through standard reports. This section is ideal for performing ad-hoc analysis so you can get deeper insights on web traffic and user behavior. Here you can explore behavioral differences between cohorts, visualize the steps a user takes to complete a task, drill down into individual user activities, and much more.
An entire article can be written on the Explore section alone. For more information on what is available from this powerful feature, check out [GA4] Get started with Explorations.Advertising provides detailed reports related to your paid advertising efforts. This section is most useful when linked to your Google Ads account. If you’re not doing much in the way of paid advertising, this section will not be as useful and a lot of similar (non-Google Ads) data is available in the Reports section.
Admin, as the name implies, is where you can access all of the administrative features of GA4. Since there are way to many features with mentioned, be sure to make yourself familiar with what’s available by referencing the documentation: [GA4] Admin page
Next Steps
We covered a lot in this article, and if you’re next sure what you should look into next, here are some helpful tips:
Explore the UI: a great place to start is poking around the UI and making yourself familiar with what’s available. The reports you get by default will, more than likely, cover the majority of your needs.
Take the GA4 training course: Self-paced and free, Skillshop offers a GA4 training course (sponsored by Google) that covers all of the basics of GA4. It was incredibly beneficial for me and I earned a “Use Google Analytics for Your Business” certificate in the process!
Set up conversions: if there are key actions that you want website visitors to take, like submitting a contact form, downloading an asset, or signing up for the product, you’ll want to distinguish these events as conversions, so they show up accordingly in recent reports.
To mark an event as a conversion, go into the Admin section of GA4 and look for Conversions option under Data Display. Once there, you’ll have the option to create a New conversion event. Make sure you use the exact Event name as its listed in the Events report.
Once your conversion event is saved, you can confirm that it’s enabled if the slider shows a blue checkmark.
Emailed reports: one of my favorite features is the ability to get reports emailed to me on a recurring basis. This feature was available in the original version of Google Analytics, and it was recently reintroduced in GA4.
To setup scheduled email reports, go to any of the reports available under the Reports section, and on the top right you’ll see a share icon. This will open a panel with multiple options, one of them being Schedule Email. You can also check out the documentation for additional details on this feature: [GA4] Schedule reports
Integrate with other Google products: one of the biggest benefits of using GA4 is the ability to integrate with other Google products to extend the scope of data available in the platform. One of the first connections I make to GA4 is linking it up to Google Search Console. Once I’m ready to run ads, linking GA4 to Google Ads becomes a priority.
Linking up various products is a straight-forward process that requires admin access to both systems. You can find these options in the Admin section of GA4 under Product links.
Be sure to check out the documentation for a detailed list of available integrations: [GA4] Integrations
Don’t let perfect be the enemy of good: As you become more familiar with your data, you’ll inevitably find gaps in your reporting and integrity issues with the data being collected. Rarely (never?) have I seen data that I considered to be in a perfect state. But you don’t need perfection to make data-driven decisions on improvements to your website.
The quality of your data is something that you will refine over time. With GA4 properly installed with some baseline configuration, there are plenty of insights to glean while, in parallel, you work on refining more questionable areas.